Random Math Poetry
I think the challenge here is to find the math that can fit the poetry… If you want a browser tab version, click here. You can also edit it and change the words as well. Below is the codepen: See the Pen OJNKQmE by Sophia (@fractalkitty) on CodePen.
SA9: Quadrant Play
This Scripting Algebra (SA) activity looks at quadrants, mouse location, and interactive art p5.js. This activity assumes that the skills from SA1-SA8 were introduced (if-else, logical operators, random(), text(), rect(), variables, loop, pow, for, functions, translate, modulo, etc.). This activity
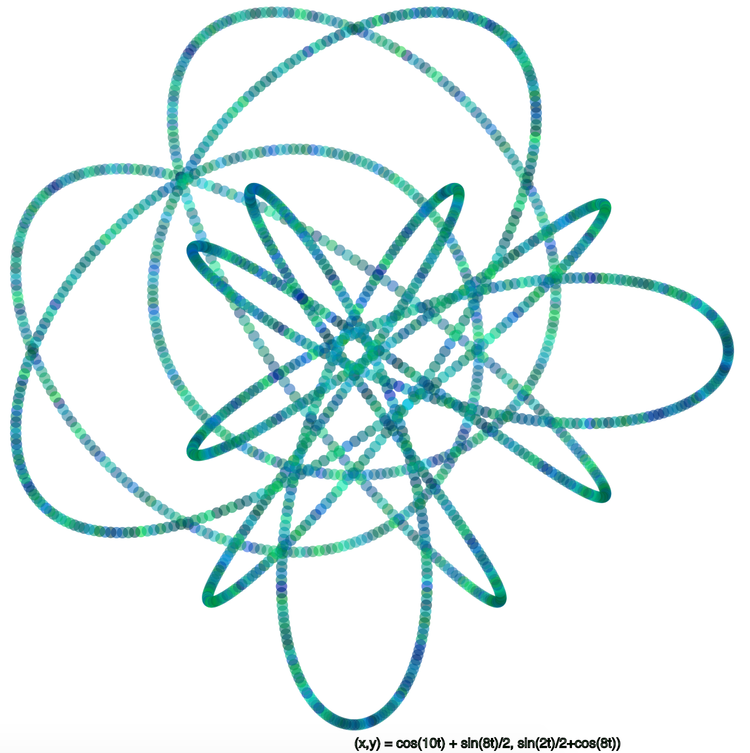
Parametric Play!
Here are some simple animations with parametric equations. What you see below is a function and its inverse. If you click, you will get another semi-random equation. See the Pen qBZgZvW by Sophia (@fractalkitty) on CodePen.
SA8: Odd and Even
This Scripting Algebra (SA) activity uses even and odd polynomials to create generative art in p5.js. This activity assumes that the skills from SA1-SA7 were introduced (if-else, logical operators, random(), text(), rect(), variables, loop, pow, for, functions, translate etc.). This activity will in
SA7: Directrix and Focus
This Scripting Algebra (SA) activity uses parabolas again to make generative art in p5.js. In SA6, we used the f(x) = ax2+bx+c form for parabolas. In SA7, we are going to take a look at the directrix and focus by using the form: (x-h)2 = 4p(y-k). This is one of my favorite ways to look […]
SA6: Parabola Art
This Scripting Algebra (SA) activity uses parabolas to make generative art in p5.js. Learners will investigate existing code to analyze changes in parabolas, and other features of the output. This activity assumes that the skills from SA1-SA5 were introduced (if-else, logical operators, random(), te
SA5: Systems of Equations
This Scripting Algebra (SA) activity will play with systems of linear equations in p5.js. In this activity, a system of two random lines will be generated and the intersection (or solution) of those lines will be calculated to make generative art. It is recommended to introduce creating functions if
SA4: Perpendicular Play
This Scripting Algebra (SA) activity will introduce students to perpendicular slopes and points for lines in p5.js. Once students get comfortable with linear functions, it is fun to look at their perpendicular counterparts. Introduce the concept that a perpendicular line has a slope that is a negati
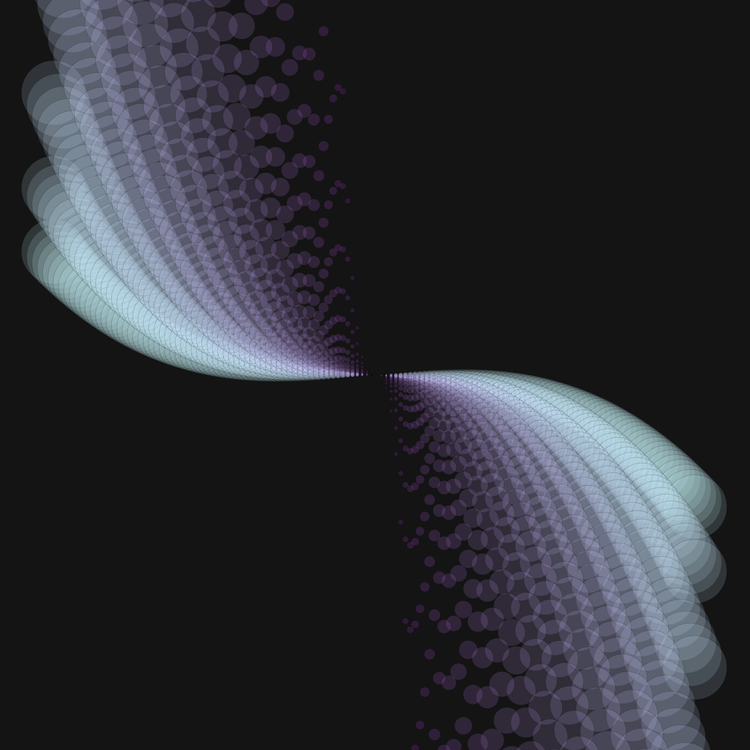
Moiré Play!
Moiré is an interference pattern that can occur in physics, photography, art, math, and more. As a photographer and mathematician, I have always enjoyed seeing these artifacts emerge. Today I played with some Moiré animation for fun in p5.js. See the Pen Moire_Play by Sophia (@fractalkitty) on CodeP
SA3: Exponents
Exponential growth can be visualized so many different ways. This SA activity will play with the pow function and explore exponents in p5.js. This activity assumes that the skills from SA2 were introduced (if-else, logical operators, random(), text(), rect(), variables, loop, etc.). Make sure that t